作っているサイトによって、有料、無料のテーマを使い分けていますが、私の場合は
などを使い分けています。
最近は、無料のコクーンを使うことが増えましたが、ある日、ヘッダーの幅が狭くなっていることに気が付きました。
[st-minihukidashi fontawesome=”” fontsize=”” fontweight=”” bgcolor=”#F48FB1″ color=”#fff” margin=”0 0 20px 0″ radius=”” position=”” myclass=”” add_boxstyle=””]本来はこんな感じ。↓[/st-minihukidashi]

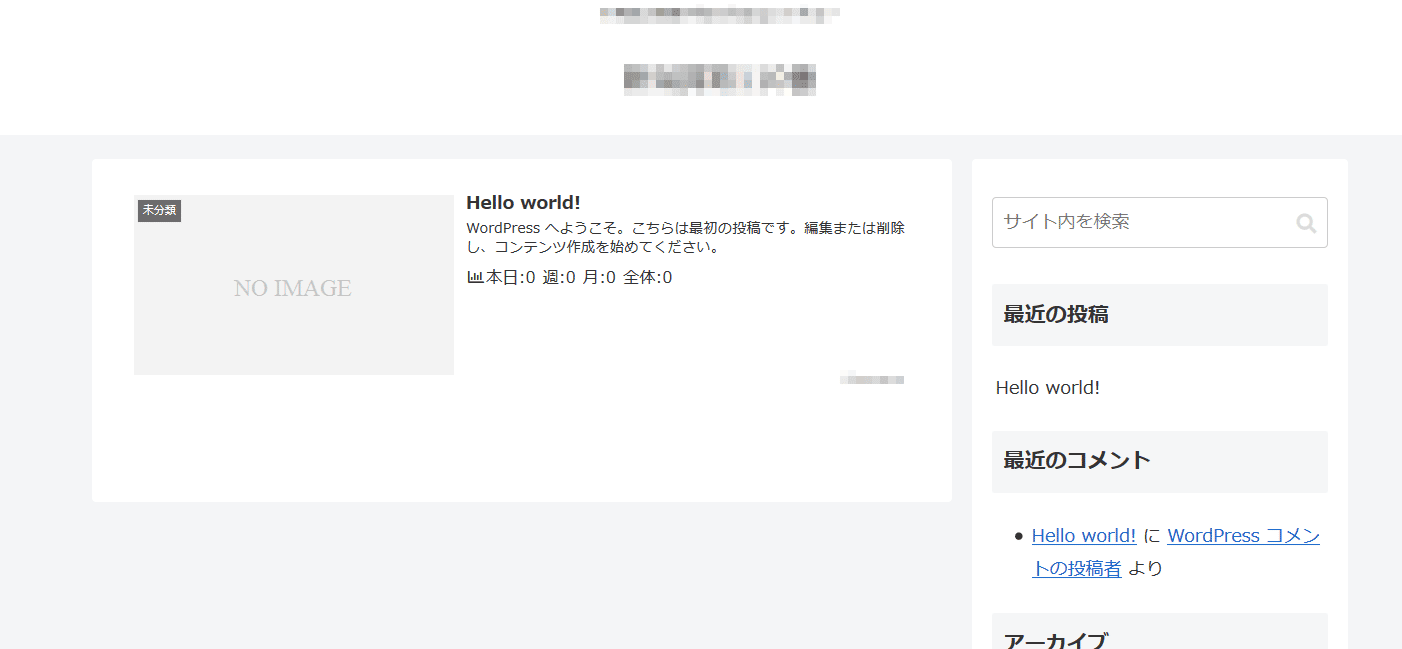
[st-minihukidashi fontawesome=”” fontsize=”” fontweight=”” bgcolor=”#4FC3F7″ color=”#fff” margin=”0 0 20px 0″ radius=”” position=”” myclass=”” add_boxstyle=””]おかしいやつ[/st-minihukidashi]
下の画像は、設定したばかりのときの画面ですが、上部のヘッダーが狭くなっているのが分かります。

本来、コンテンツ部分に問題はないので、そのままでも良いのですが、
なんとなーく気持ちが悪いので原因を調べましたが、意外とハマってしまったのでシェアします。
トラブルがあったときの基本!まずはプラグインをOFF
長くサイトを運営していると、インストールするプラグインが増えていったり、テーマが増えていったりします。
また、最近のプラグインは機能が高くなっていて、本来使う目的以外のものは、使う本人が把握できていなことも多いです。
ワードプレスでレイアウトが崩れたり、わからない表示が出た場合、基本的には最初にプラグインを一つずつ無効化して表示を確認します。
時間も手間もかかりますが、やはりこれが基本ですね。
そこで分かったことがありました。
原因は、VK Blocksでした。
ビズベクター系のテーマを使っていると使うことがあるVK Blocks。
エディターをGutenberg’sを使っている人に便利なプラグインで、整形されたボックスやボタンなどが使えるようになるので、ブログを作るとそのまま入れてたのですが、そちらの機能が干渉することが分かりました。
そして、原因を見つけにくいのが、その設定というのが「カスタマイザー」内にあること。
様々なテーマやプラグイン、それぞれの「設定」は、ダッシュボード上のメニューやカスタマイザーなどに散在します。
それがまた原因が見つけられなくなる原因でもあるのです。
コクーンとVK系を一緒に使っている人は注意が必要かも
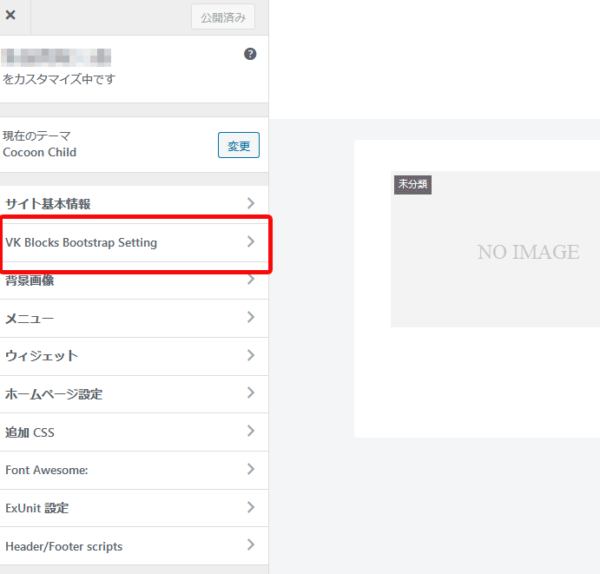
まず、コクーンをテーマに設定しているブログのカスタマイザーをチェックしましょう。
[st-cmemo fontawesome=”fa-question-circle” iconcolor=”#4FC3F7″ bgcolor=”#E1F5FE” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]外観→カスタマイズから進みます[/st-cmemo]

サイドバーのリストの中に「VK Blocks Bootstrap Setting」というメニューがあるのでクリック

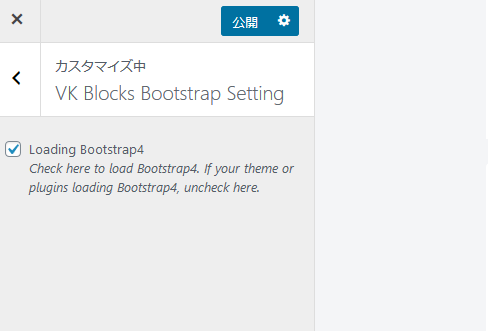
次に現れる項目に「Loading Boostrap4」という項目があるので、そのチェックを外して保存してください。
(もしチェックが外れていても、プレビュー画面でヘッダーが直ってない場合は、再度保存をしてみたり、繰り返してみてください)
VK系のプラグインはVK系のテーマに相性が良いので、そのような設定だと思うのですが、
他のテーマで使うと、スタイルシートが干渉する場合があります。
もし、使っているテーマ以外で急に見た目やレイアウトがおかしくなった場合、プラグインや未使用のテーマについてきたプラグイン系の機能が干渉していないか、チェックされると良いでしょう。
同じような状況になっている方、参考になると嬉しいです!




コメント