エックスサーバーに自動インストールしたワードプレス。
http://ドメイン/wp/のようにサブディレクトリにインストールし、プラグインや記事を入れて形を整えていて、http://ドメイン/にしよーと思って作業を続けたところ、画面が真っ白になったときの対処方法です。
そもそも、今回のようにワードプレスを専用ディレクトリに入れておき、サイトアドレスを変えることは今までも何度か行っており、サクッと行っていたので久しぶりの真っ白^^;
検索しても対策が出てこなかったので同じ状況に陥った人、参考にされてください。
そもそもの現象と環境は以下の通り。
- 使用サーバー:エックスサーバー
- ワードプレスはエックスサーバーの自動インストールで行った
- ワードプレスのインストールはサブディレクトリに行い、サイトのURLをルートディレクトリに変更しようとしたところ、サイトも真っ白、もちろん管理画面にも入れない。
- 管理画面に無理やり入り方法を試してもダメ。
- データをバックアップしておかなかった為に元にも戻せず(そもそもこれがイケナイ)
真っ白になるのは様々な原因があります。
そもそも論になりますが、作業の途中で真っ白になることって結構あります。
その大半はfunction.phpをいじっていたり、新しくプラグインを入れたり、何かを修正して手を加えている最中になります。
サイト自体が真っ白になる場合と、管理画面にも入れなくなる場合があります。
サイト自体が真っ白になってしまって、管理画面には入れる場合
サイト自体もしくはあるページが真っ白になっているだけで、管理画面に入れる場合は、
・使用プラグインをOFFにする
・作業中に絶対なにか間違った記述をしているはず。以前のコードに戻す。
・function.phpをいじっている最中だったら、絶対どこかコードが間違っている。見えない改行や空白があるかどうかチェックするのと、ftpでダウンロードしてきてテキストエディタで中を確認。以前の状態に戻すか怪しいコードを消してからアップロードする
ことで、大体は直ります。
管理画面にも入れなくなった場合
今回は管理画面も真っ白になったので、以下を試しました。
ワードプレスの設定自体を間違ったなどして、管理画面にも入れなくなった人は試してみてください。
大体はワードプレス自体またはサーバー上の設定ミスによって起こることが多いです。
ftpでワードプレスのデータが入っているフォルダにアクセスして、「wp-donfig.php」をダウンロード。
テキストエディタを開いて、
1.
define('WP_SITEURL', 'http://ドメイン/wp/');
※上記はサンプルです。あなたのアクセスできなくなったワードプレスのURLを記載してください。
/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */
の前までに入れる。
2.
define(‘WP_DEBUG’, false);
を
define('WP_DEBUG', true);
に変更
して、アップロードし直す。
こうすることで、管理画面にアクセスできなくなった場合でもアクセスできて、間違っている箇所を教えてくれるコードが現れます。
コードは大体英語なので、一見わかりにくいですが何かのヒントにはなるはずです。
今回は、上記でもダメでした。真っ白でした。
ディレクトリ変更作業とさかのぼってみる
話を戻して、そもそも今回はワードプレスのサイトURLの変更作業の途中で事が起こりました。
真っ白対応としては上記のようにプラグインを疑ったりしますが、今回は疑わず、このサイトURL変更作業が原因だと踏んでいたわけです。
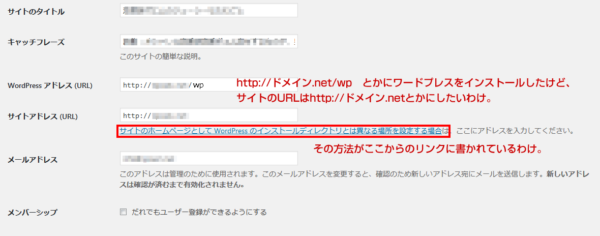
ワードプレスのダッシュボードから「設定」→「一般」の画面で、
wordpressアドレスとサイトアドレスを設定しますが、その下に
「サイトのホームページとしてWordpressのインストールディレクトリとは異なる場所を設定する場合」としてリンクがあります。
そのリンクをクリックすると方法が書かれています。
リンク先はこれ↓

要は散らかっているワードプレスのデータを1つのフォルダにしまっておいて、サイトのアドレスはすっきりさせましょう、
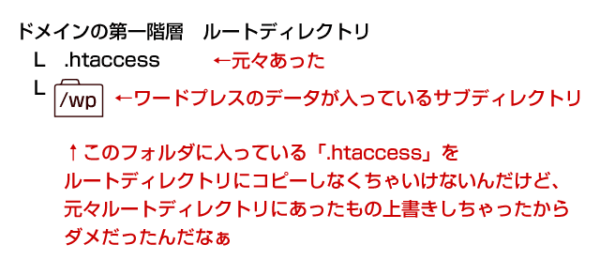
一般設定のwordpressアドレスとサイトアドレスを変更したのち、ワードプレスのディレクトリにあるindex.phpと.htaccessファイルをルートディレクトリにコピーして、その内容を一部編集してアップロードし直しましょう、というもの。
エックスサーバーの場合、ここに落とし穴がありました。
結論から言うと、
エックスサーバーのルートディレクトリに元々あった.htaccessをバックアップせずに上書きしてしまったら、ワードプレスが表示されなくなった。
のです。
データの構成は以下の通りです。

元々、ルートディレクトリに「.htaccess」が入っていました。
これは自分では作ってないので恐らく、エックスサーバーの方で自動で生成するものと思われます。
ただし、同エックスサーバー内で複数のワードプレスをインストールしていますが、ある環境とない環境があるので、例えばPHPのバージョンだったり、サーバーの種類だったりで異なると思われます。
で、元々ルートディレクトリにあった.htaccessの中身をちら見した後、何も考えずワードプレス用の「.htaccess」を上書きしてしまったわけですが、これを元に戻そうとしてもバックアップしてない^^;
で、ちら見した内容を頼りに他のエックスサーバーの環境を探って元々あった.htaccessの中身を復元しました。
元々入っていた.htaccessの中身
suPHP_ConfigPath /home/エックスサーバーID/ドメイン/xserver_php/ AddHandler fcgid-script .php .phps FCGIWrapper "/home/エックスサーバーID/ドメイン/xserver_php/php-cgi" .php FCGIWrapper "/home/エックスサーバーID/ドメイン/xserver_php/php-cgi" .phps
これ。
したがって、wordpress設定用の「.htaccess」は上書きせずに、上記を消さずに下に追記しなければならないわけです。
wordpress用の.htaccessの中身
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>
# END WordPress
本来、wordpressデータフォルダから出した.htaccessをそのままルートディレクトリにコピーしてね♪って書いてありますが、もし既にエックスサーバー内に.htaccessがある場合、一旦ダウンロードして元々あった記述の下にwordpress用の記述を追加してみてください。
私の場合は以下のようになります。
suPHP_ConfigPath /home/エックスサーバーID/ドメイン/xserver_php/
AddHandler fcgid-script .php .phps
FCGIWrapper "/home/エックスサーバーID/ドメイン/xserver_php/php-cgi" .php
FCGIWrapper "/home/エックスサーバーID/ドメイン/xserver_php/php-cgi" .phps
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>
# END WordPress
このように記載した.htaccessをルートディレクトリにアップロード。
この時点で、管理画面には入れるはずです。
index.phpの記載は
/** Loads the WordPress Environment and Template */ require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
の記載の部分を
/** Loads the WordPress Environment and Template */ require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
に変更。
※上のWPの部分はご自分のサイト構成に合わせます。
これで真っ白から脱却できました!!
危ない危ない。
これにはまって丸一日サイトが表示されず。
下手するとWPの再インストールとかデータベースのバックアップとかインストールとか・・
気の遠くなるような作業へ歩いていくところでした^^;
また、これがお客さんのサイトだったり、お金を産むサイトだったりしたらと思うと恐ろしいです。
きっと、同じような人いるんだろうなぁ。。と思います。
だれかの役に立つと嬉しいです!





コメント