淡々と書いている日記ブログがあり、特に記事内でアフィリエイトなどをしなくても、記事下に広告を出したいと思いました。
こういうときはプラグインでサクッと!と思いますが、プラグインの検索で「random ad」等で検索してみると、【ランダムな場所に広告を出す】的な意味合いになるようで、思い通りのプラグインを見つけるまで時間がかかりました^^;
さて、前振りが長くなりましたが、取り急ぎ、【表示させる場所】は別として、ランダムに広告を掲載させるプラグインは「Ads by datafeedr.com」がいいみたいですので、早速やってみましょう。
Ads by datafeedr.com をインストール
ワードプレスの管理画面のプラグインで「Ads by datafeedr.com」と検索をかけて見つけるかこちらより単体をダウンロード&インストール。有効化します。
[st-cmemo fontawesome=”fa-file-text-o” iconcolor=”#919191″ bgcolor=”#fafafa” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]インストールや有効化の方法は割愛します。[/st-cmemo]
広告を登録しよう!
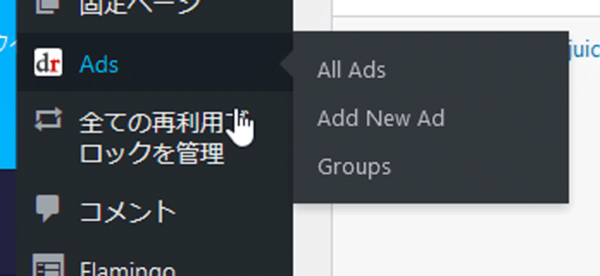
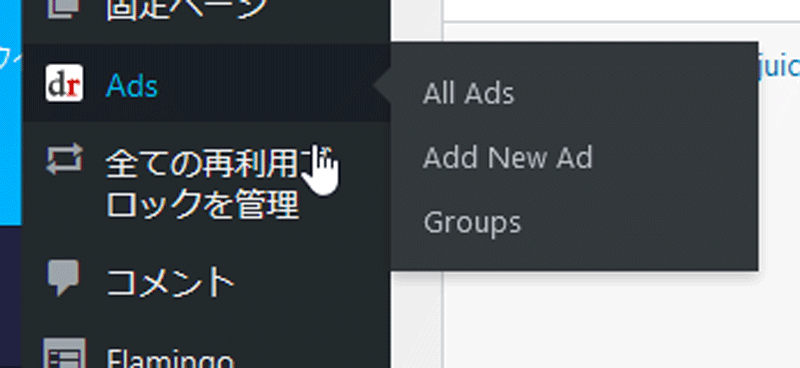
有効化するとダッシュボードのメニューに「Ads」というようなメニューが追加されています。
マウスをのせますとサブメニューが表示されますので「Add New Ad」を選択します。
(使い方は投稿と似ています)
Ads by datafeedr.com の操作は英語ですが、それほど難しいものではありません。

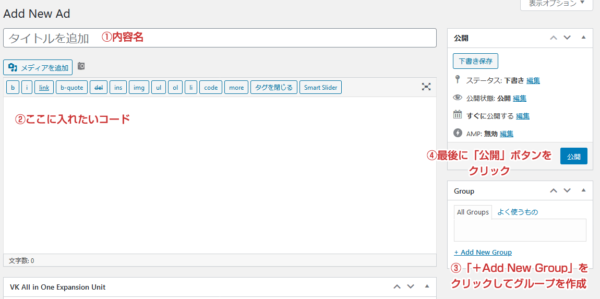
「Add New Ad」をクリックすると、このような画面が出ますので投稿の感覚で入れ込んでいきます。

投稿画面と似ているので、大体理解できると思いますが、①広告のタイトル、②広告の内容(コードなど)、③広告のグループを入力後、「公開」をクリックします。
[st-cmemo fontawesome=”fa-file-text-o” iconcolor=”#919191″ bgcolor=”#fafafa” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]エディタはテキストエディタのみが表示されるようです。まぁ、作りこまずに広告タグをのせることに集中している感じです。[/st-cmemo]
タグの生成設定
ワードプレスのダッシュボード「設定」→「Ads」に進みます。
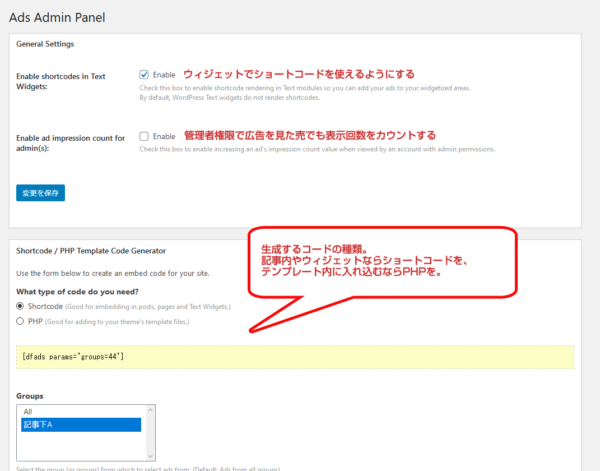
すると設定のページが開きますので、以下のように設定します。

ウィジェットでショートコードを使うかどうかはON
広告の表示回数をAdmin(管理者)もカウントする、はOFF(でいいと思いますがお好みで)
次に、生成するコードを選択します。
テーマを直接カスタマイズしなければ、ショートコード型で良いでしょう。
[st-cmemo fontawesome=”fa-bullhorn” iconcolor=”#FFEB3B” bgcolor=”#FFFDE7″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]下記で説明するオプションによって、生成タグが異なってきますので、生成されたショートコードは最後にコピーしましょう。[/st-cmemo]
表示に関するオプションを確認する

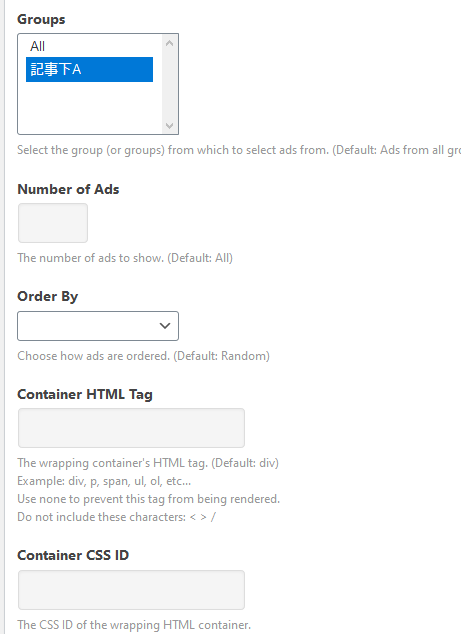
Number of Ads (表示する広告の数)
登録した広告をいくつ表示させるか、の設定です。
「2」にしたなら、2つ表示されることになります。
今回はランダムに1つの広告を出したいので1に設定しました。
Order By (どのような順番で)
もし、複数広告を出す場合は、並び順も変更できます。
登録順やタイトル順など、さまざまな並び替えが可能です。
こちらを駆使することで、見せたい順に並べる、ということもできるわけですね。
デフォルトはランダムなので、今回は特に設定しません。
その他、スタイルシートでデザイン面もこの画面で編集が可能です。
すると、ショートコードが生成されます。(上の画像の黄色の部分です)
この部分は、後にウィジェットなどに入れるのでコピーしておきましょう。
コピーしたショートコードをウィジェットなどに貼り付けて保存する
ここからは、ワードプレスに先ほどの広告を表示させるトピックになります。
Ads by datafeedr.com で生成したショートコード(生成ページの黄色の部分)を表示させることになりますが、これは使っているテーマやプラグインにも寄ります。
今回は投稿記事の下に表示させたいのですが、方法はいくつかあります。
方法1.毎回、記事の一番下にショートコードを貼り付ける
ショートコードは記事内にも使用できるので、毎回記事下に入れることで表示させることができます。
また、いくつかグループを作ったら、自分の好みのグループの広告を選ぶことも容易です。
例えば、記事の内容にあった広告グループを作っておき、使い分けるということもできる、ということですね。
ただ、毎回投稿記事に手を加えるのは、面倒ですし、管理も複雑になります。
方法2.ウィジェットに入れる
一番手軽な方法ですが、使っているテーマにが、任意の場所に表示できるウィジェットを持っているかどうかにもよります。
今回は、記事下なので、記事ページ下にウィジェットにて表示が可能であれば、テキストウィジェットを追加して、ショートコードを貼り付けて、保存をすればOKです。
方法3.ウィジェットを追加できるプラグインをかませるか自作する
私が使っているテーマには、残念ながらウィジェットにて記事下に何かを追加はできませんでした。
従って、今後のことを踏まえてウィジェットを追加したいと思います。
ウィジェットは自作(カスタマイズ)で追加は可能ですが、テーマを変更してしまうと適応されないので、わたくしのようにちょくちょくテーマを変えてしまう人には不向きです。
今回は「広告を任意の場所に入れるプラグイン」を活用して実装してみます。
WP-INSERT プラグインを使う インストール&有効化
ワードプレスのプラグインから「Wp-Insert」と入力して、プラグインをインストール&有効化します。

有効化するとダッシュボードのメニューに「Wp-Insert」というメニューが追加されます。
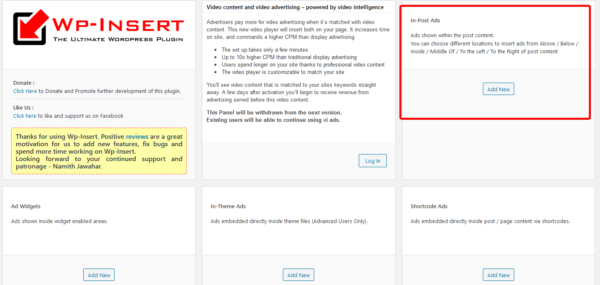
設定画面を開くと、このような画面が出るので今回は「In-Post Ads」の「Add New」をクリックします。

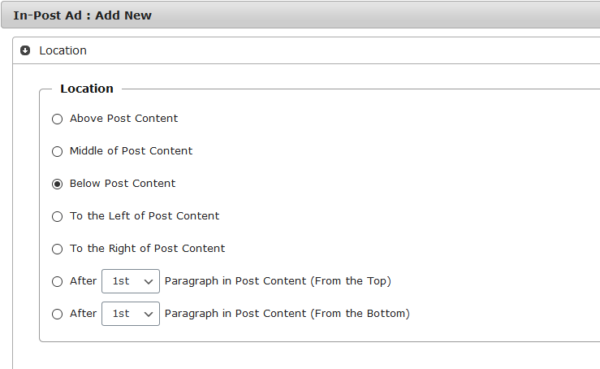
広告を入れ込みたい場所を指定します。

今回は「Below Post Content」(記事下)を選択しました。
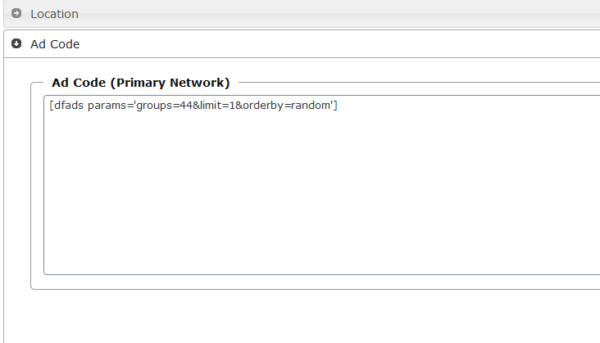
Locationの下に「Ad Code」というタブがあるのでクリックし、フォームに「Ads by datafeedr.com」で生成したショートコードを貼り付けます。

表示ルールを決める
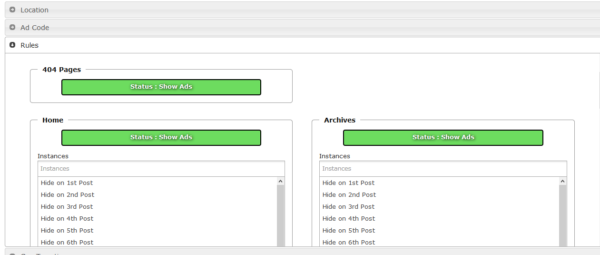
「Ad Code」の下に「Rules」という画面があり、どこに表示させるかを細かく設定できます。
表示させるページやカテゴリー、固定ページも選択できます。

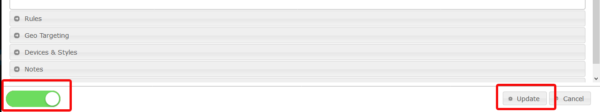
最後に「Update」ボタンをクリックして保存が、左下に表示されるスライドを緑色の方にスライドすることで表示されます。

[st-cmemo fontawesome=”fa-hand-o-right” iconcolor=”#3F51B5″ bgcolor=”ffebee” color=”#000000″ iconsize=”200″]Wp-Insertは、表示させる場所を細やかに決められるので、広告だけではなくサイトの構成をする場合も活用できます。[/st-cmemo]




コメント