その昔作っていたサイトは、HTMLで1枚1枚作っていて、今ではほんっと使われていない「ホームページ作成ソフト」なんかで必死に作っていました(笑)。
とても手をかけたサイトは自分でも結構気に入っていて、今でも公開はしてあるけれど、使っていたHTMLソフトの動きが悪いし、「いつかWPにしよー!」なんて思いながら手つかずにいました。
本当はコピペコピペで作り直せばいいのだろうけれど、その手順が待っているということだけで手が動かない。だって、結構のページ数あるんだもんっ!!
ということで、こういうときはプラグイン頼み。(RSSやxmlからインポート、という手もあるようだけれど、いちいちインポート用にデータをつくってもられないので直接インポートできる方法をさぐります)
ここで注意です。「HTML WordPress プラグイン」と調べると2種類の目的が混在してしまいます。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- HTMLでレイアウトしたデータをWordpressのテーマにしたい(つまり構成、デザインを移行したい)
- HTMLで作った記事ページをWordpressの中身へ入れたい(テーマは設定済みで内容だけ入れ込みたい)
[/st-mybox]
今回は後者で、サイトの中身をWordpress化したい、ということです。
本格的に昔作ったHTMLのホームページを完全移行したい、という場合は1と2、両方に該当する人もいるかもしれませんね。
今回は後者のみ行います。
HTMLをwordpressに移行する、これ結構需要があると思うのです。
現在のように、サイト作りにCMSを使うようになったのって、ここ10年くらいで、10年前くらいにホームページを開設した人なんて、大体がHTML。ホームページビルダーやドリームウィーバーなんかでしこしこ作っていたわけですが、日記のようなサイトだったら大量なデータをWPに移行して更新を楽にしたいよーなんていう需要はあるはず。
話がそれましたが、やってみます。
参考にさせていただいたサイト
https://kimoba.com/kasegu/wordpress-import-plugin.html
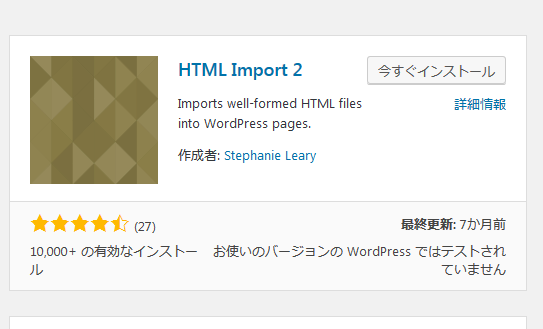
1.プラグインから「HTML Import」で検索&インスト&有効化

「HTML Import 2」を見つけましょう。ちなみにImport2になっているけれど、「Import1」なるものは見つけられませんでした。
ちょっと見つけにくいので、もし、見つけられなかった場合はWordpressのサイトからどうぞ。
https://ja.wordpress.org/plugins/import-html-pages/
インストールしたら有効化します。
2.「設定」から「HTML Import」を開いて設定していきます
無事、有効化できたらWPのダッシュボードの「設定」に「HTML Import」があるかどうかをチェックして、見てみましょう。
英語ですが、がんばりましょう^^;
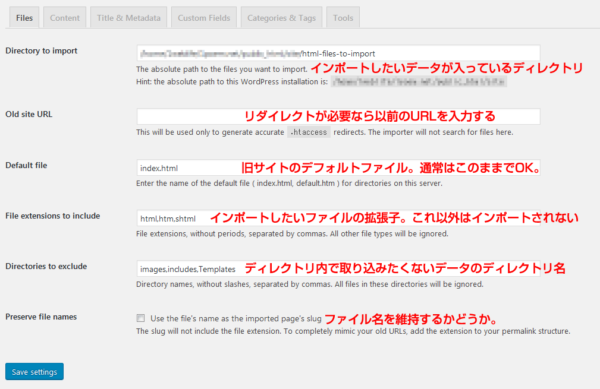
ファイルの設定

ざっと項目はこんな感じです。
まず、FTPでWordpressをインストールしたディレクトリに入り、インポートしたいデータを入れるファイルを作っておきます。
デフォルトで「html-files-to-import」となっているので、「html-files-to-import」というフォルダ名にすればいいと思います。
ただし、インポートする際にカテゴリーなどを設定できるので、インポートするデータが多い場合やカテゴリー別にインポートしたい場合は、カテゴリ名でフォルダ分けした方が分かりやすいかもしれません。
この部分の設定が済んだら「Save settings」ボタンを押して保存しておくのをお忘れなく。
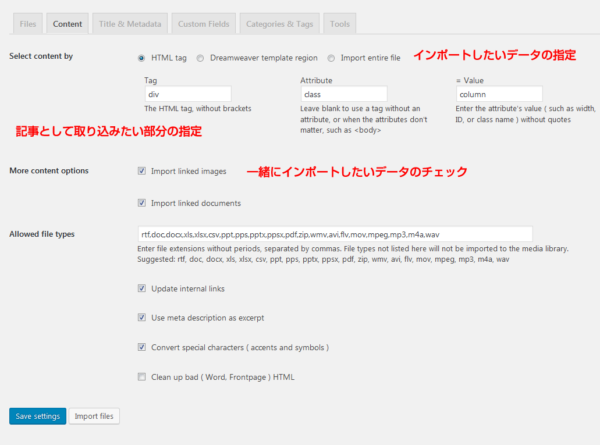
コンテンツ設定
次にインポートする“部分”の細かな設定に入ります。
HTMLデータと言っても、記事として入れたい部分はヘッダーやフッター以外の部分だったりしますから、どの部分だけを入れたいか、という設定に入ります。

元のHTMLデータの構造にもよりますが、<div id=”contents”></div>で囲まれている部分だけ、とか、それぞれが同じ構造のページになっている場合、Tag、Attribute、= Valueでそれぞれ指定できます。
私の場合は、<div class=”column”>で囲まれている部分を指定していることになります。
「More content options」はタグ内に入っている画像やその他のドキュメントもインポートするかどうか、です。「Import linked documents」をチェックすると色々なデータ種類が表示されます。
まぁ、こんなにないのですがこのまま行きます。
Update internal links=内部リンクを更新する
Use meta description as excerpt=抜粋としてメタ記述を使用する
Convert special characters ( accents and symbols ) =特殊文字を変換する
Clean up bad ( Word, Frontpage ) HTML =HTML内の不要なタグをなくす
これらは好みで良いのですが、私の場合はClean up bad ( Word, Frontpage ) HTML以外はチェックを入れました。この部分も迷ったのですが、まずは無事にインポートすることを目的にしよう、と。
この部分の設定が済んだら「Save settings」ボタンを押して保存しておきましょう。
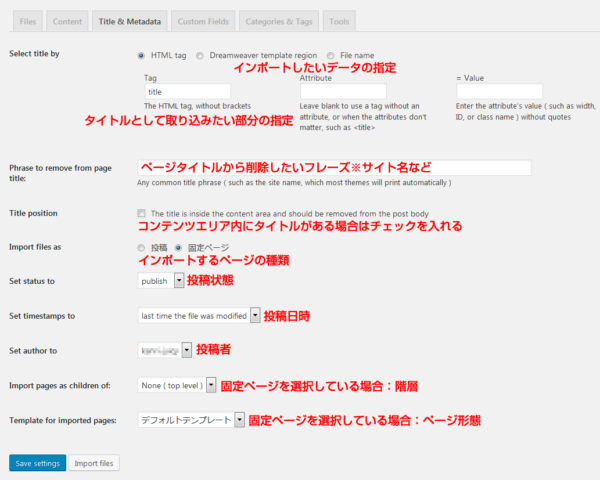
タイトルとメタデータの設定
まだまだ設定は続きます^^;この辺でくじけずに行きましょう(笑)
Title&Metadateタブでは、インポートする記事のタイトル名などを設定できます。
先ほどのContent設定で行ったのと似ている設定もあるので、少し慣れてきている頃でしょう。

Select title by:インポートしたいタイトルの種類、ここでは「HTML tag」にしました。
私の場合は、コンテンツ内にタイトルがあったので、h3を指定することになりました。
Phrase to remove from page title:タイトルを<title>部分の読込にしている場合、一緒にサイト名などが読み込まれる可能性があるので、排除するフレーズがあれば入力しておきます。
Title position:今回はコンテンツエリア内にタイトルがあったのでチェックを入れました。
Set status to:公開状態か下書き状態か、などを選べます。今回は下書き状態にしておきました。
Set timestamps to:更新日時の指定になります。私の場合は「last time the file was modified」を選択し、インポート元ファイルの最終更新日時を指定しました。
Set author to:投稿者を選択します。
※今回はカスタムフィールドに読み込むデータはないので、Custom Fieldsタブの設定は割愛します。
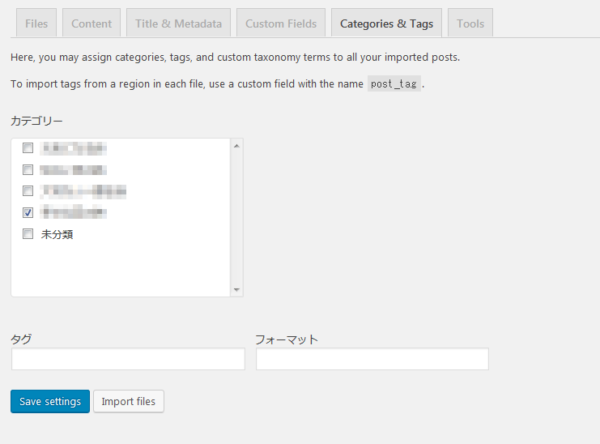
カテゴリー&タグ設定
「Categories & Tags」設定では、どのカテゴリーに投稿するか、を設定できます。

最後に「Save settings」をクリックして、
3.設定をもう一度確認してインポートしていく
設定をもう一度よーく見直して「Import files」をクリック!!
まぁ、うまくいかなくてもまたやり直せばいいっか、くらいの気持ちで行きましょう♪
インポートする前に一度確認画面が出て、問題なければ実行します。

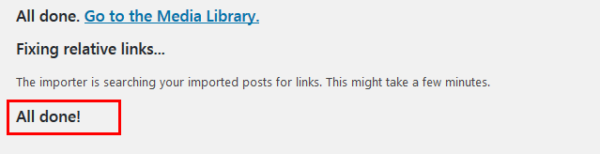
「All done!」という文字が出たら終了です。
途中、エラーがあったりすると赤文字で表示されます。
私の場合は真っ赤でした^^;
1度ですべてやろうとせずに、カテゴリ別、投稿者別と小刻みにインポートしていくことをオススメします。
設定に時間がかかりますが、それでも一枚一枚手作業よりは全然良いですよ!
ちなみに、自力で行うのは大変手間と時間がかかりますが、ネット上には「サイト引っ越し屋さん」というサービスもありますので、うまくできない場合はこのようなサービスを使ってサクッと終らせるのも検討しましょう。
↓ ↓ ↓





コメント