サーバーの引っ越しやサイトの譲渡、いつも使っているサイトを土台にカスタマイズしたい・・など、ワードプレスA⇒Bへの移動をしたい場面は意外と多くあります。
ひと昔前のHTMLデータでしたら、データが手元にあるわけですからサーバーへアップロードしてしまえばいいわけですから、あっという間ですが、ワードプレスのようにデータベースを使っているCMS系は、こういった引っ越しが意外と面倒なのです。
ただ、今は引っ越しに便利なプラグインがあるので、今回試してみたいと思います。
今回使うプラグインは「All-in-One WP Migration」です。

結構有名なプラグインのようです。
All-in-One WP Migrationは
- テーマ
- サイトタイトル
- 記事
- ユーザー情報
- ユーザーメールアドレス
- プラグイン
- メディアライブラリ
など元サイトのほとんどをエクスポートできます。
(エクスポートする際に“どの項目を移行するか”を設定することもできます)
また、単純にバックアップを取る場合にも活用できます。
[st-cmemo myclass=”st-text-guide st-text-guide-attention” fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”#ffcdd2″ borderwidth=”” iconsize=””]※引っ越しをすると【引っ越し元】のサイトデータはすべてリセットされて上書きされますので注意です![/st-cmemo]
All-in-One WP Migrationをインストールする!
まずは引っ越し元のサーバーにWPをインストールしておきます。
まっさらな状態でOKです。
まずは、引っ越し元になるサイトに「All-in-One WP Migration」をインストールします。
引っ越し元になるサイトの設定と操作
1.ワードプレスのダッシュボード→プラグイン→新規追加にて「All-in-One WP Migration」で検索し、「今すぐインストール」とします。
2.インストールが完了したら「有効化」します。
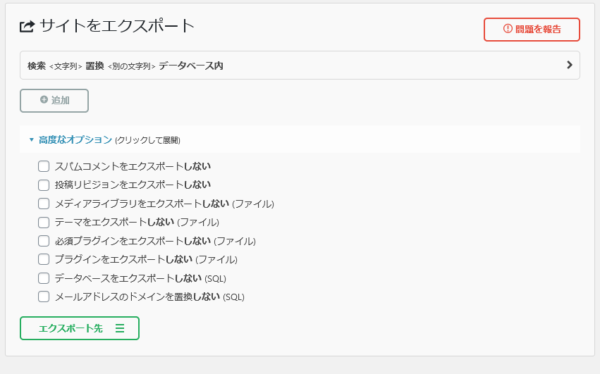
3.ダッシュボードのサイドメニューに「All-in-One WP Migration」が出てるので、「エクスポート」をクリックします。
するとこのような画面が出ます。(「高度なオプション」をクリックして展開した様子)
必要ならば選択してください。

4.「エクスポート先」をクリックすると、候補が出るので今回は「ファイル」を選択します。

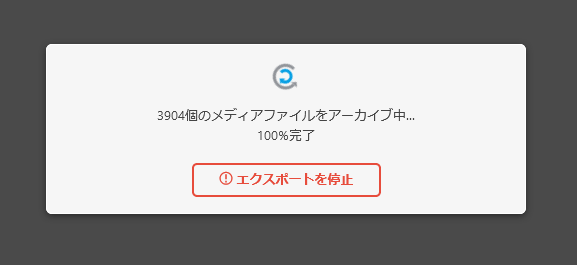
すぐにエクスポートが始まり、このような画面が出ます。(サイトによって個数は変わります)

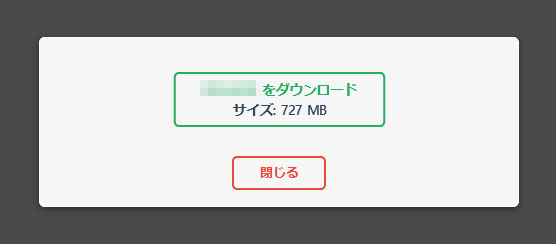
5.上の画面で「ダウンロード」のボタン型のところをクリックするとダウンロードが始まりますので、ご自分のPCへ保管しておきます。
.wpress という拡張子のデータになります。
サイトの規模によってデータのダウンロードに時間がかかる場合があります。
無事にダウンロードできたら、これでエクスポートは完了です!
次にインポートの作業に移ります。
引っ越し先になるサイトの設定
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]通常、ワードプレスでアップロードできるデータの容量の上限は概ね200MBになっている場合が多いです。今回、アップロードする移行データがそれ以上の場合ですと、移行先のワードプレスの設定を変更する必要があります。サーバー上で設定する場合やfunctions.phpで設定する方法がありますが、くわしくはこちらのサイトを参照ください[/st-cmemo]
1.引っ越し元で行ったのと同じように、こちらの方にも「All-in-One WP Migration」をインストールし、有効化しておきます。
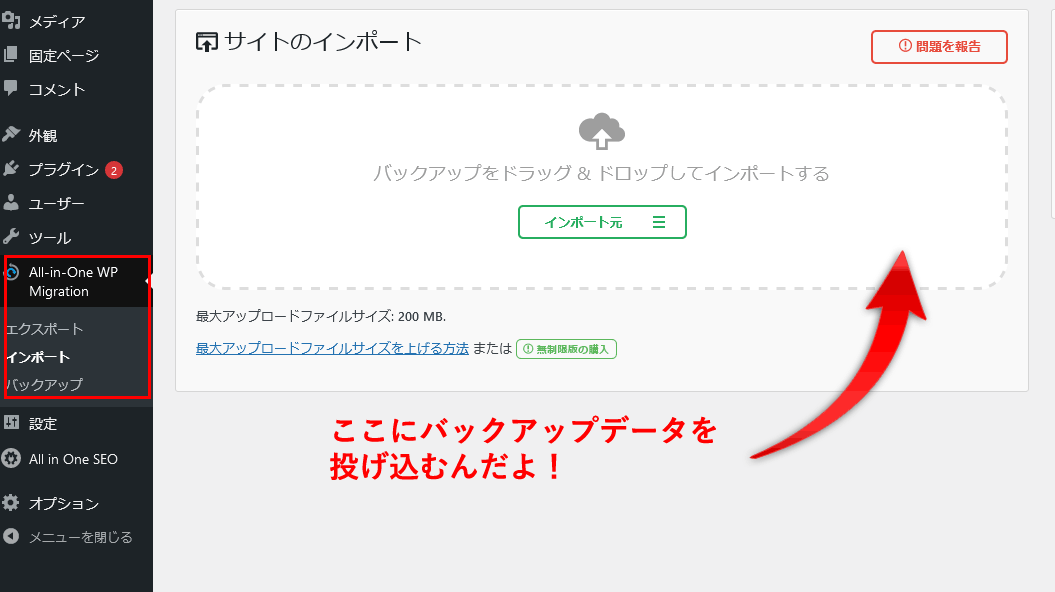
2.インストールが完了したら、ダッシュボードの「All-in-One WP Migration」のメニューから「インポート」画面を開きます。
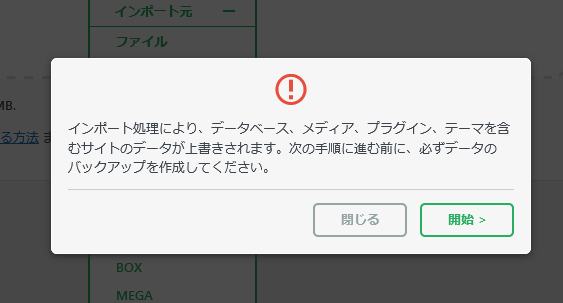
3.先ほどダウンロードしたファイルを画面の中に投げ込みます!

途中このような画面が出たりします。

「サイトをインポートしました」という画面が出たら完了です

サイトを表示して、問題なく変わっていたら完了です!
インポートが完了するとユーザー情報も上書きされてしまいますので、一度ログアウト&ログインして(引越元のアカウントで)
必要ならば新規のアカウントを作成しなおす必要があります。




コメント