WordPressをいじるようになって、いろんな方のwordpressサイトを見ます。見ます。調べます!
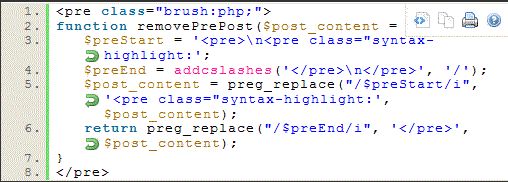
そんなとき、よく見かけるのが、キレイに成形されたソースコードの表示。
行番号が出ていて、ソースを表示とか、印刷ボタンが出ているヤツね。

ワードプレスでソースコードを表示する
「スタイルシートかなんかでやってるんだろうなぁ~」なんて思っていたのですが、
同じようなスタイルを見かけるので、これはプラグインだろう・・と。
で、必要になったら・・と思っていたのですが思いの他すぐに必要になったので、入れてみました。
というか、この記事ですぐに必要だった!日々、勉強だ!
>> Twenty Eleven のデフォルトfunctions.php
私の場合、色々と試して SyntaxHighlighter Evolved を入れました。
上記参考サイトでSyntaxHighlighter2が紹介されていましたが、ちょっと最初うまくいかなかったので、SyntaxHighlighter Evolvedを。
こちらは管理画面が日本語化されていて、大変分かりやすいです。
・行番号を表示する
・ツールバーを表示する
・・・など色々と表示も変えられますし、選択した設定がどのように表示されるかのプレビューができるのが便利。
使い方は簡単。
表示したいコードをショートコードで囲めばOK。
ただ、ちょっと戸惑ったのが、インストール直後、![]() のようなツールバーが表示されなかったこと。
のようなツールバーが表示されなかったこと。
同じプラグインを入れているサイトを見たら、ソースコードにマウスオーバーでツールバーが表示されたので。
この場合、設定画面で「ツールバーを表示する」のチェックはしていました。
で、色々と試していたら、「SyntaxHighlighterのバージョン」でVersion 2.x にしたら解決。
ついつい最新版の「Version 3.x」にしたくなるのだけれど、Version 3.xでは、ツールバーはハテナマークのリンクが出て、Version 2.x は意図するツールバーが出ました。
でも・・・ちなみに、他のプラグインの紹介でショートコードの入力例として、そのまま表示したい場合・・・どうしたらいいんだろう?
調べて分かったら更新します。


コメント