最近流行りのピンタレストですが、ツイッターのタイムラインやFacebookページみたいにブログやサイトに埋め込むことができます。
その作業とちょっとしたカスタマイズの忘備録です。
Pinterestって何?
最近、いろんな方のブログで見かけるこのマーク。

これがピンタレスト。

サイトなんかで「保存したい画像」ってありますよね?
それをまとめておけて、さらに見せ合えるSNS、とでもいうべきでしょうか。
インスタグラムは基本、自分が撮影した画像になりますが、ピンタレストはサイトやブログに掲載されている画像でもOK。
使っている人同時がフォローし合います。
それによって、その人が何に興味があるのか、が分かるし、リピンといってリツイートするような機能もあります。
インスタよりは敷居が低くて始めやすいですよね。企業も続々参入中です。
ちなみに「ピン」や「ピンをする」という言葉は、“画像をピンタレストに保存した”というような意味合いで使います。
また、「ボード」はブログでいうカテゴリのようなもので、1人で複数のボードを作成できます。
ピンタレストをwordpressに埋め込む
自分の画像でも良いですし、企業や有名人の画像でも良いのですが、サイトに埋め込む方法をご紹介です。
埋め込める種類は3種類。
- ピン(一つのピン(画像)のみ)
他人や自分のピンを紹介するのに適してます。 - アカウントプロフィール/アイコン画像(プロフィール画像)と説明のみ
最新の30ピンを表示します。フォローしてもらいたいときに適しています。 - ボード(一人の人がいくつもボードを作れます。ブログでいうカテゴリのようなもの)
最新の30ピンを表示します
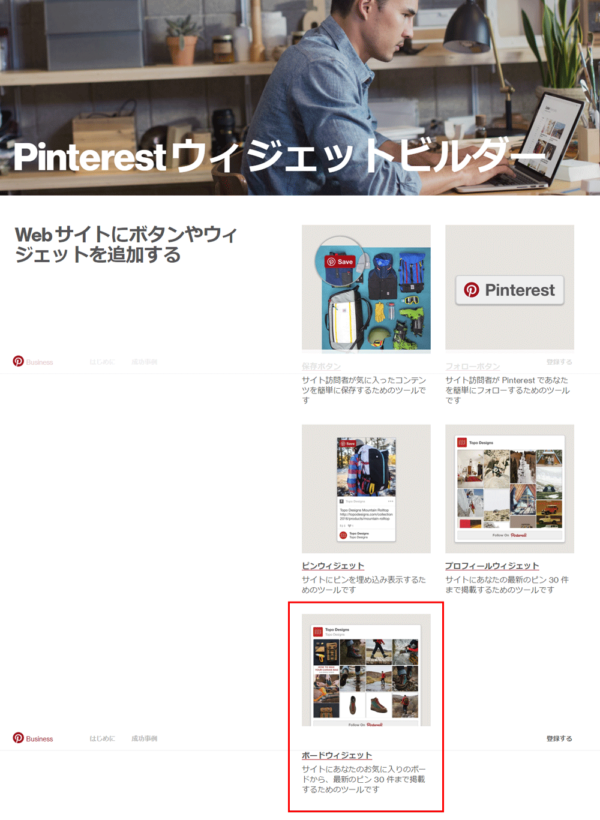
ウィジェットの埋め込みコードはピンタレストで用意されていますので、こちらからどうぞ。
ピンタレストウィジェットビルダー
その方法は最後に説明します。
ピンウィジェット
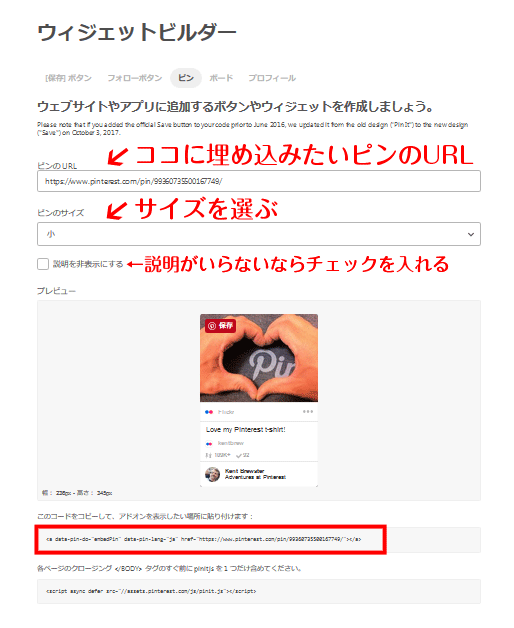
1.ピンタレストウィケットビルダーから、「ピンウィジェット」を選びます。

2.ピンのURLやサイズを選択します。
下にプレビューが表示されるので、確認しながらすると良いでしょう。

※ウィジェットビルダーのトップページからじゃなくても、選択できます。
すると下にコードが出るのでコピーして、ブログだったら「テキスト」や「HTMLモード」等の画面にコピペします。
小サイズ
中サイズ
大サイズ
※閲覧している端末によって見え方が違うかもしれません。
プロフィールウィジェット
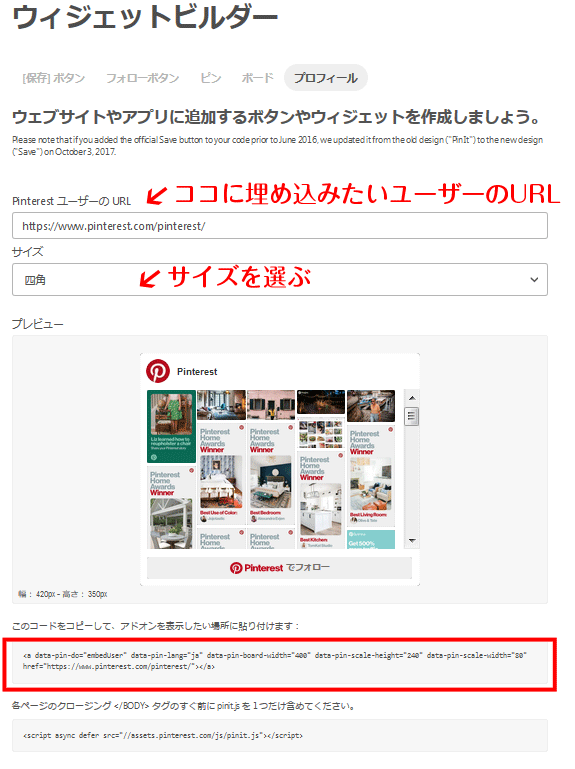
1.ピンタレストウィジェットビルダーから、「プロフィールウィジェット」を選びます。

※ウィジェットビルダーのトップページからじゃなくても、選択できます。
2.ピンのURLやサイズを選択します。
下にプレビューが表示されるので、確認しながらすると良いでしょう。

すると下にコードが出るのでコピーして、ブログだったら「テキスト」や「HTMLモード」等の画面にコピペします。
四角
サイドバー
ヘッダー
※上記の他にサイズをカスタマイズすることもできます。
※閲覧している端末によって見え方が違うかもしれません。
ボードウィジェット
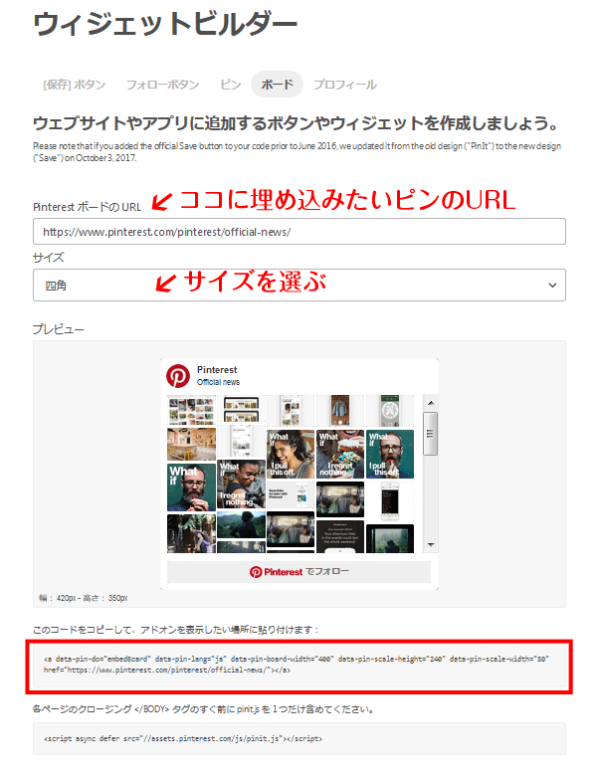
1.ピンタレストウィケットビルダーから、「ボードウィジェット」を選びます。

※ウィジェットビルダーのトップページからじゃなくても、選択できます。
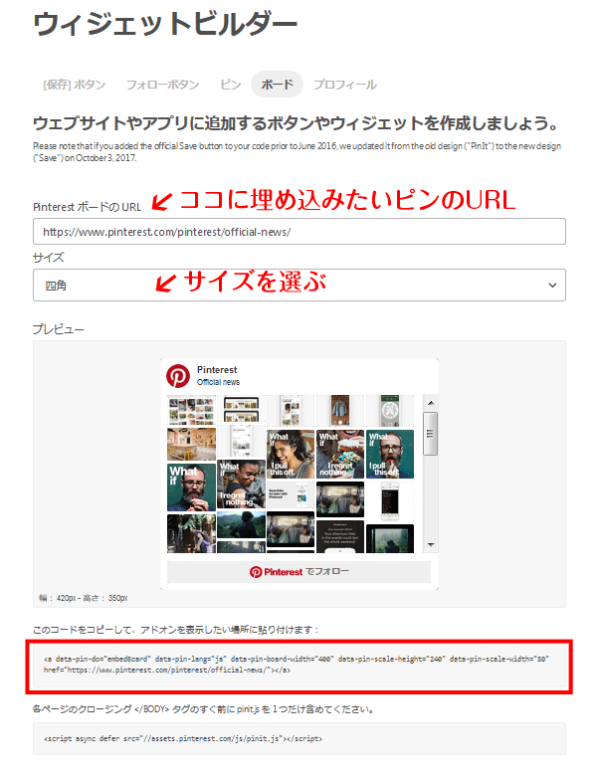
2.ピンのURLやサイズを選択します。
下にプレビューが表示されるので、確認しながらすると良いでしょう。

すると下にコードが出るのでコピーして、ブログだったら「テキスト」や「HTMLモード」等の画面にコピペします。
四角
サイドバー
ヘッダー
</body>の前にpint.jsコードを挿入します。
コードを入れただけでは表示されません。
ピンタレストのウィジェットを入れたページのの前に
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
というコードを挿入します。
ページ内だけではなく、サイドバーなどに掲載する場合、ほとんどすべてのページのの前に挿入しなければならないことになりますので、テーマの中に入れてしまうのが手っ取り早いです。
テーマに入れてしまう方法とプラグインで対応する方法と2種類方法があります。
wordpressで挿入する方法 その1
wordpressだったら、「外観」→「テーマの編集」で「footer.php」がある場合は、そちらの前にpint.jsコードを挿入します。
もし、子テーマを使っていて「footer.php」がない場合は、FTPを使って親テーマの「footer.php」を子テーマフォルダへアップロードする必要があります。(※この説明がよくわからない方は方法その2)へ。
wordpressで挿入する方法 その2
テーマをよく変更する、とか、テーマ自体に手を加えたくない場合は、プラグインで対応します。
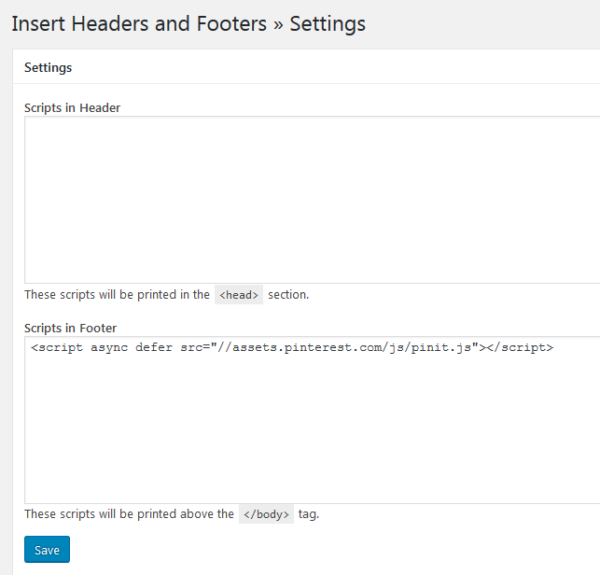
テーマのヘッダー&フッターにコードを挿入できるようにするプラグイン「Insert Headers and Footers」を使います。
インストールして有効化したら、「設定」から「Insert Headers and Footers」へ進みます。
Script in Footerのところに
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
をコピペして「Save」すればOK。




コメント