まだワードプレスが一般化する前、よく使っていた無料ブログはシーサーブログでした。
最近、放置気味だったのですが、個人的にはカスタマイズしやすいですし、使い勝手が良く好きなブログサービスです。

ただ、ヤフーブログやアセラブログのようにいつ何時閉鎖されるかわかりません。
また、作り途中で放置していたブログの記事をリライトして再活用したりするためにも、今回シーサーブログの記事→ワードプレスへ入れ込んでみたいと思います。
その忘備録です。
ここでは、
・すでに移行先のWPはインストールされている
・ワードプレス側の必要なプラグインはインストール&有効になっている
ことを前提に進めます。
1.シーサーブログのデータをエクスポートする
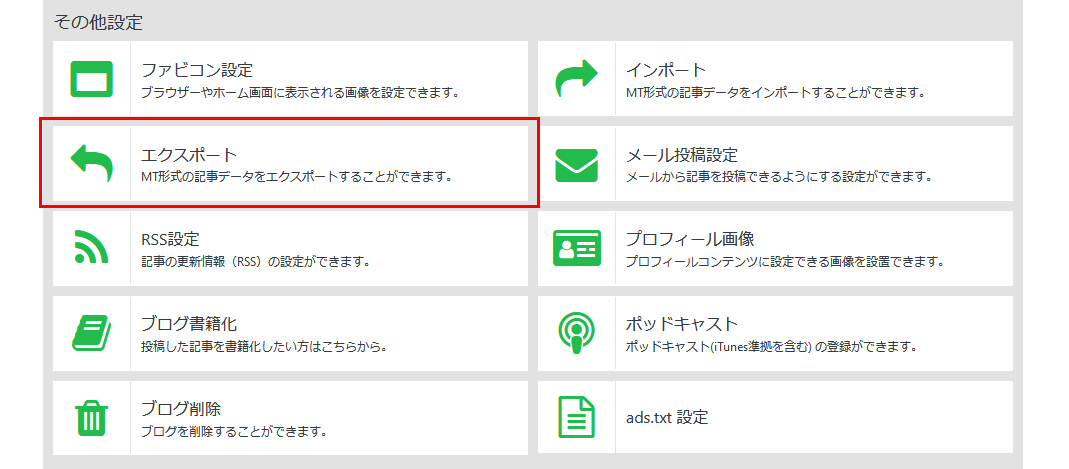
シーサーブログにログインし、目的のブログの設定画面に入ります。
「その他設定」の「エクスポート」へ進みます。

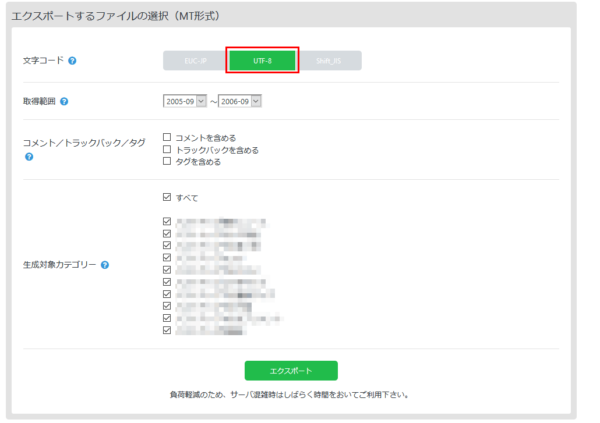
文字コードを「UTF-8」を選択して、必要あれば範囲やカテゴリーを選択の上、「エクスポート」ボタンをクリックします。

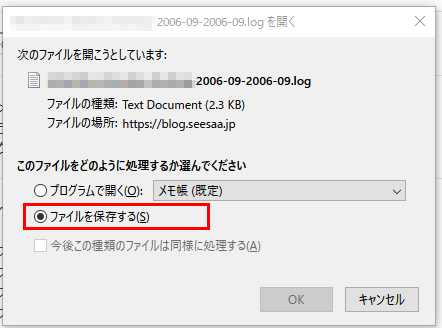
すると、このような画面が出るはずなので、「ファイルを保存する」の方にして、OKにし、パソコン内の任意の場所に保存してください。

すると、拡張子が「.log」のデータが保存されます。
保存した場所は覚えておいてくださいね!
2.使っていた画像をワードプレスにアップロードする
シーサーブログで使っていた画像をご自身のパソコン内に一つにまとめて、保存しておいていれば、それをワードプレスのメディアライブラリにアップロードすればいいだけなんですが、だいぶ昔のブログを復活させるとなると、画像が手元にない場合も多々あります。
ただ、シーサーブログ内にはアップロードしてあるので、手元になくても大丈夫です。
画像数が少ない人はシーサーブログの記事または「ファイルマネージャ」からダウンロードしてくる
画像を開いて→右クリック「名前をつけて画像を保存」で、パソコン内にダウンロードしておきます。
画像数が多い人はブラウザの拡張機能を駆使して一括でダウンロードしてみよう
たくさんの画像をアップしていた人は一つ一つ手動でDLしてくるのは大変です。(腱鞘炎になります)
なので、こちらの方法を参考にご自分のブログを対象に一括画像ダウンロードをお試しください。

いづれの方法でも、一旦パソコンにダウンロードしてきたら、ワードプレスの「メディア」→「新規追加」からアップロードしておきます。
3.ワードプレスにインポートする
次は【引っ越し先】になるワードプレスにシーサーブログから落としてきた記事を入れ込みま。
2-1.インポートツールをインストールします
ダッシュボードの「ツール」→「インポート」に進み、「MovavleTypeとTypePad」に進みます。
インポートするにはインポートツールが必要になりますので、初めて行う人は「今すぐインストール」をクリックして、インストールします。

2-2.シーサーブログのデータをインポートする
インポーターのインストールが完了すると、「インポーターの実行」にリンク名が変わりますので、クリックします。
するとインポート画面になります。
方法はテキストでも解説が載っていますが、今回は先ほどパソコンに保存したデータを読み込ませることにします。
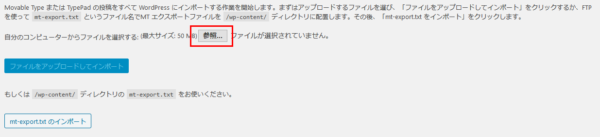
【自分のコンピューターからファイルを選択する:】の横の「参照」をクリックして、先ほど保存したデータを選択し、「ファイルをアップロードしてインポート」ボタンをクリックします。

2-3.投稿者を選ぶ
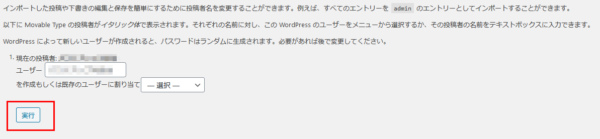
インポートボタンをクリックすると、「誰が投稿した記事にするのか」を選択できます。
新規にユーザーを作るか既存のユーザーに割り当てるか選択して「実行」をクリックしましょう。

3.インポートされた記事の確認
インポートが完了すると、「すべて完了しました。」とメッセージが出ます。
ちゃんとインポートされているか、「投稿」→「投稿一覧」で確認しましょう。
投稿日はインポートの日ではなく、シーサーブログで投稿した日になり、投稿状態で公開されます。
4.記事内のテキストを置換する
シーサーブログ内の記事に、ブログ内リンクがあった場合、まだリンク先にシーサーブログへのリンクが残っていることになります。
また、記事内に掲載していた画像もまだシーサーブログのメディアファイルになるはずです。
ここでは、検索→置換を使って、一括でリンクの張り直しをします。
ワードプレスにプラグイン「Search Regex」をインストール
ダッシュボード→プラグイン→新規追加→キーワードで「Search Regex」と検索し、下のアイコンのプラグインをインストール&有効化する。

「Search Regex」でシーサーブログのURLを置換
Search Regexのインストール&有効化が終わると、ダッシュボード→ツール内に「Search Regex」というメニューが出来ているので進みます。
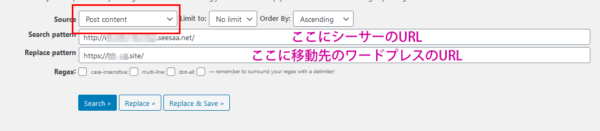
ここで、どんな文字列(A)をどう置換するか(B)が設定できます。
まずは、検索元を「Post content」として、シーサーのURLを検索だけしてみましょう。
すると、記事内にどのような使われ方をしているのか、わかると思います。
おそらくブログ内リンクと画像類に使われていることが多いと思います。
置換の方法は簡単です。
旧URLを「Search pattern 」に新しいURLを「Replace pattern」に入力して、「Replace」ボタンを押せばよいのですが、
一般的な置換の例

念のため、「http://」と「https://」の2パターンを確認することをおすすめします。
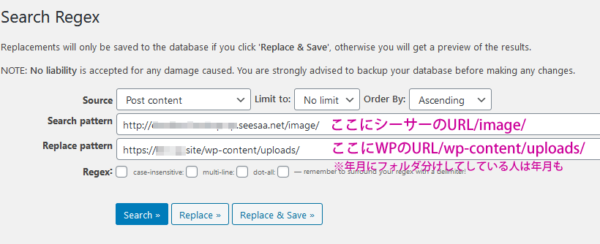
1.まずは画像URLを置換する
シーサーブログの場合の画像へのリンクURLは
シーサーブログのURL/image/画像名
となります。
一方でワードプレスの画像へのリンクは
ワードプレスのURL/wp-content/uploads/画像名
となるはずです。
※ワードプレスの「設定」→「メディア」→ファイルのアップロードのところに「アップロードしたファイルを年月ベースのフォルダーに整理」にチェックが入っている人は上記のURLに年月が入って
例)ワードプレスのURL/wp-content/uploads/2017/09/画像名
となるので、先ほどワードプレスにアップロードしたときの年月を入れればOK

一旦「Search」として、下に出てきたリストを確認し、問題なければ「Replace&Save」にしましょう。
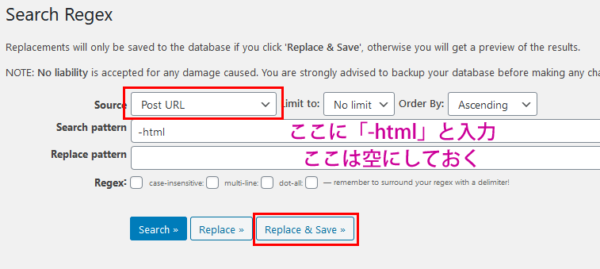
2.次に記事自体のURLを変更する ※不要な方は飛ばしてOK
シーサーブログの個別記事URLは、「カスタム記事URL」で個別に設定していなければ、ランダム?な数字が割り振られるはずです。
http://xxxxx.seesaa.net/article/473858434.html
こんな感じで。
これをワードプレスに入れ込むと、
https://hogehoge.com/473858434-html/
となります。
※使っているテーマやパーマリンク設定にもよるかもしれません
個人的にはURLの中の「-html」はいらないかなーと思いますので、Search Regexで削除してみます。
当然記事のURLが変わりますので、行うときは慎重に

URLを変える場合は「source」を「Post URL」に変え、Search patternに「-html」とし、Replace patternは空白にし、「Replace&Save」を。
はい、これでURLが変わると思います。
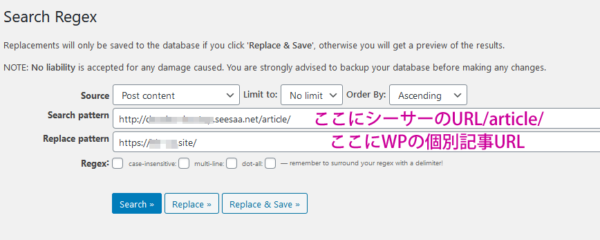
3.ブログ内リンクを修正する
2で記事のURLを変えたことで、ブログ内リンクの修正方法が変わります。
Search Regexで再度シーサーブログの記事URLを検索してみます。
ブログ内リンクが洗い出されるので、ワードプレスの個別記事URLに置換します。

パーマリンクの設定にもよりますが、任意の記事URLに置換してください。
最後の仕上げをする
ここまでくれば、終盤になります。
いろんな文字列で検索をして、不要なタグが残っていないか確認しよう
Search RegexでシーサーのURLが残っていないか、あらゆるパターンで検索してみてください。
Sourceを「Post excerpt」(抜粋)や「Comment content」にしてみたりとしてみてください。
また、自分がやっていて気が付いたのですが、昔の記事だと今は使われていない無料サービスのタグとか結構入っていました。(storemixとか、ランキングへのリンクとか)なので、もし記事内で使われているタグを一括で修正したり削除したり・・ということも必要かもしれません。
リンクエラーがないか確認してみよう!
ある程度記事を修正したら、一旦リンクエラーが出ていないか見てみると良いでしょう。
古い記事は外部サイトへのリンクも参照先がなくなっていたりリンク切れが多くなりがちです。
リンクエラーはプラグイン「Broken Link Checker」で行います。
ダッシュボード→プラグイン→キーワード検索で「Broken Link Checker」と検索し、出てきたプラグインをインストール&有効化します。

インストールが完了すると、「設定」→「リンクチェッカー」のメニューが表示されます。
設定類がもろもろありますが、ここでは割愛し、リンクエラーをチェックした後でも見直してみてください。
一旦、リンク切れをチェックするために、以下の作業をします。
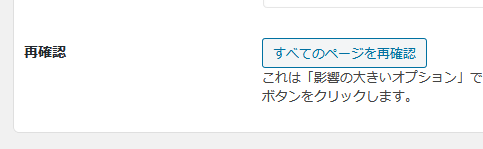
「設定」→「リンクチェッカー」のメニューで「高度な設定」タブを開き、一番下に「再確認」で「すべてのページを再確認」ボタンを押します。

リンク切れがあると、「ツール」→「リンクエラー」にリスト化されますので、1件1件確認しみてみましょう。
※成果が表れるのに、少し時間がかかるようです。
サムネイルを再構築しよう!
通常、ワードプレスで記事を書いていると、記事内の画像を自動でアイキャッチにしてくれたり(テーマやプラグインによりますが)、特に気にしなくてもアイキャッチが設定されている場合が多いのですが、記事を一括して読み込ませた場合、アイキャッチの設定がなかったりします。
従って、一度プラグインの「Auto Post Thumbnail」でサムネイル(アイキャッチ)の再生成をしてみましょう。
このプラグインは、記事内に出てきた画像をアイキャッチとして扱ってくれるプラグインですが、もともと記事を作成したときに動きます。
一括で記事をインポートした場合など、一括で再度生成してくれます。
プラグイン→新規追加→「Auto Post Thumbnail」で検索し、出てきたプラグインをインストール&有効にします。

有効化が済むと、ダッシュボードのサイドメニューに「Auto Post Thumbnail」というメニューがでてきます。
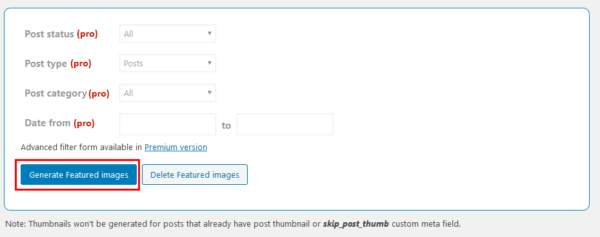
「Generate featured images」メニューで「Generate Featured images」のボタンをクリックすると、アイキャッチの生成が始まります。

※Pro版はもろもろ設置が細かくできるようですが、ここは無視してサクサクとアイキャッチを生成してもらいましょう!
もし、アイキャッチに不都合があれば、以下もおためしあれ。
一括で記事を入れなおした場合、テーマやワードプレス自体の設置の「サムネイル」の画像サイズを変えたりする場合もあります。
アイキャッチ回りに不都合が場合、一度サムネイルを再生成も試してみてください。
プラグイン→新規追加→「Regenerate Thumbnails」で検索し、出てきたプラグインをインストール&有効にします。
従って、一度プラグインの「Regenerate Thumbnails」でサムネイル(アイキャッチ)の再生成をしてみましょう。
このプラグインは、テーマの変更やワードプレス自体の設定変更などで、サムネイルの画像サイズを変えたい場合、過去の画像も一括で再生成しなおしてくれます。
プラグイン→新規追加→「Regenerate Thumbnails」で検索し、出てきたプラグインをインストール&有効にします。

※上のキャプチャはすでにインストール&有効済みにしてあります
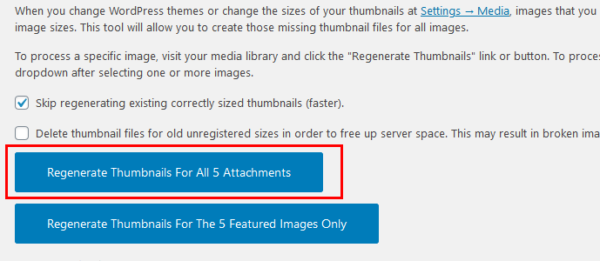
ダッシュボードの「ツール」→「Regenerate Thumbnails」に進み、すべての画像を再生成をお試しください。

さて、概ね、ここまでやればリンク切れなどを起こさずに記事のインポートが済んだと思います。
ただ、やはり1記事1記事見直して、手を加えた方が良いですね。
私の場合、昔の記事は文字数が少なかったり、もう運営していないアフィリエイトASPを使っていたりして、使い物にならない記事も多くありました^^;
手間はかかりますが、時間をかけて、修正していきましょう!
ちなみに、自力で行うのは大変手間と時間がかかりますが、ネット上には「サイト引っ越し屋さん」というサービスもありますので、うまくできない場合はこのようなサービスを使ってサクッと終らせるのも検討しましょう。
↓ ↓ ↓





コメント