Facebookやmixi、グーグル+やツイッターなどのボタンを簡単に付けられるプラグインとして人気なのが「social book marking Light」。日本人のワードプレスユーザーならあって当たり前のプラグインなのでは?
でも、基本の設定が個別記事、固定記事に出す・出さないだけ。
今後のバージョンアップで変更されるかもしれないけれど、例えば案内記事の固定ページは出したいけれど、お問い合わせや特定商取引などのページには出したくない、という場合もあるだろう。
個別記事でも、このカテゴリーには出したくない、とか、このテンプレートには出したいとか、ページによってツイッターだけにしたい、とか・・・元々の設定ではできない部分もある。
そこで、social book marking Lightをカスタマイズして、自由な位置に、そして自由なものを出す方法を伝授。
ヒントはこっそり記載してあったsocial book marking Lightのインストール時の「説明ページ」に。
まず、social book marking Lightはこちら。
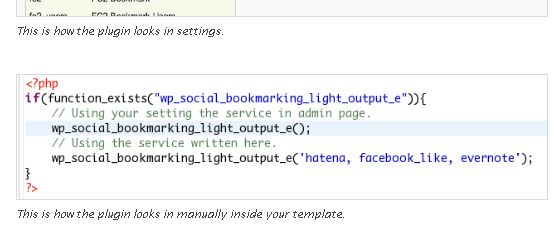
↑このページのスクリーンショット ページの下にphpソースが!!
そうなんです。
phpソースがあるので自由の場所に入れられるのです。
ただ、この説明はインストール時の「説明」にしかないので、インストールして有効化した後、気づきにくいんですね。
まず、social book marking Light をインストール&有効化、ね。
管理画面の「一般設定」の「サービス」で使いたいサービスを選択しますね。
各ソーシャルブックマークの設定は各タブで。
で、一般設定の「個別記事のみ」、「ページ」も「No」にします。
すると、各ページからソーシャルブックマークのボタンが消えます。
で、入れたいページのテンプレート、例えば「single.php」や「category.php」や「header.php」なんかの任意の場所に
<?php
if(function_exists(“wp_social_bookmarking_light_output_e”)){
//Using your setting the service in admin page,
wp_social_bookmarking_light_output_e();
}
?>
と入れてやるわけです。
すると、管理画面で選択したソーシャルブックマークのボタンが入ります。
ちなみに、
<?php
if(function_exists(“wp_social_bookmarking_light_output_e”)){
wp_social_bookmarking_light_output_e(hatena,twitter);
}
?>
[php]
などと、e(hatena,twitter) のカッコ内に入れたいマークを記述すると、<span style="text-decoration: underline;">記述したマークだけ</span>入ります。
この文字列は、管理画面の下の方にある表にあります。
はてななら、hatena、YahooのBuzzならyahoo_buzzと。
管理画面でサービスを選ぶと、
<img class="alignnone size-large wp-image-20" title="social book marking Lightのカスタマイズ" src="https://wp.web-fan.info/wp-content/uploads/2012/04/sbml3-600x82.jpg" alt="" width="584" height="79" />
このように文字列が出ますが、これを参考にしてもOK。
ただし、mixiのようにボタンを稼働させるには事前に登録やキーを入れて設定をしなければならないものもあるので、サービスを個々に選択して入れる場合は、一度「サービス」で選んでおいて、必要事項を設定しておいた方が良いです。
また、このようにphpを打って入れる場合、共通の並び、がありますよね。
一つ追加するごとにそれぞれのテンプレートのphpタグを修正する必要がないように、共通部分としてテンプレート化して読みこんだ方が管理しやすいです。
例えば、custom-social.phpとしてテンプレート化して、
[php]
<?php
if(function_exists(“wp_social_bookmarking_light_output_e”)){
wp_social_bookmarking_light_output_e();
}
?>
とか、サービス毎にカッコ内に入れたソースなどを入れて、記事テンプレートには
<?php get_template_part(‘custom’,'social’); ?>
でsocialテンプレートを読み込む、ような。
ちなみに、個別記事にもつけて、サイト全体にもツイートやFacebookのいいね!をつけたいという場合もありますね。
ソーシャルブックマーキングライトでは個別記事の紹介には便利ですが、サイト全体のボタンは作れません。
例えば、ヘッダーには【サイト自体をブックマークできるボタン】を。
個別ページには【個別ページをブックマークできるボタン】ということです。
その場合は、一度ソーシャルブックマーキングライトで個別ページにマークを表示させます。
次にブラウザで個別ページを開いて、「ページのソースを表示」に。
そのソースの中から、吐き出されるソーシャルブックマーキングライトのソースをコピーして、各個別ページのURLをサイト全体のURL(http://hogehoge.com)に変更して、
ヘッダーのテンプレートなどに入れればOK。
また、Facebookのいいね!マークやグーグル+のマークの横幅なんかも細かくカスタマイズできるのですが、それはまた今度更新します。
ちなみに現段階でこのサイトはあまりカスタマイズしていないので、通常通りにsocial book marking Lightで管理画面上で表示させています^^




コメント